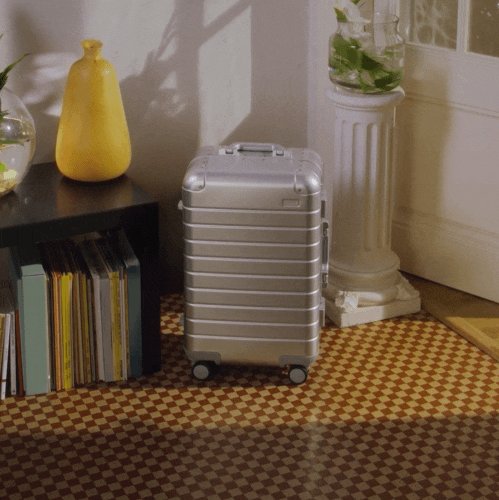
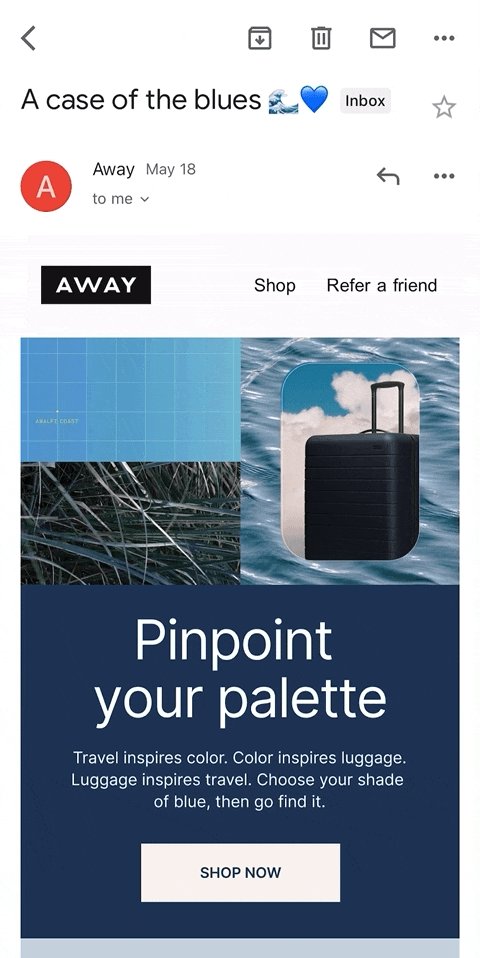
Away
As the creative director at luggage and lifestyle brand Away, I lead and support a team of designers, art directors, animators, copywriters, content creators, and freelancers to bring Away’s creative, marketing, and business objectives to life in digital-first experiences that amplify our mission to inspire people to get away more.
With a deep knowledge and passion for design, media, strategy and UX, I provide the vision and guidance to cross-functional teams to identify opportunities and develop holistic consumer-centered work across a multitude of touch points: from global ecomm to digital marketing campaigns to in-store experiential design.
I believe that making must be informed by history, context, analysis and planning — design is allergic to the vacuum. Through this leadership philosophy, I continuously develop knowledge and discovery practices on new design trends, aesthetics, customer experiences and creative tech innovations to inspire and validate my team’s approach and the business’ evolution into a digital-optimized global presence.
THE TEAM
Associate Art Director: Blair Van Nort
Associate Design Director: Justin Tang
Senior Art Director: Timothy Shivers
Senior Art Director: Zack Repko
Senior Designer: Angela Choi
Digital Designers: Mckenna Hogue, Monica Han
Motion Designer: Marco Rosella
Copywriters: Ali Tucci, Augusta Statz
Production Partner: Soon in Tokyo
With a deep knowledge and passion for design, media, strategy and UX, I provide the vision and guidance to cross-functional teams to identify opportunities and develop holistic consumer-centered work across a multitude of touch points: from global ecomm to digital marketing campaigns to in-store experiential design.
I believe that making must be informed by history, context, analysis and planning — design is allergic to the vacuum. Through this leadership philosophy, I continuously develop knowledge and discovery practices on new design trends, aesthetics, customer experiences and creative tech innovations to inspire and validate my team’s approach and the business’ evolution into a digital-optimized global presence.
THE TEAM
Associate Art Director: Blair Van Nort
Associate Design Director: Justin Tang
Senior Art Director: Timothy Shivers
Senior Art Director: Zack Repko
Senior Designer: Angela Choi
Digital Designers: Mckenna Hogue, Monica Han
Motion Designer: Marco Rosella
Copywriters: Ali Tucci, Augusta Statz
Production Partner: Soon in Tokyo
— In Here Out There



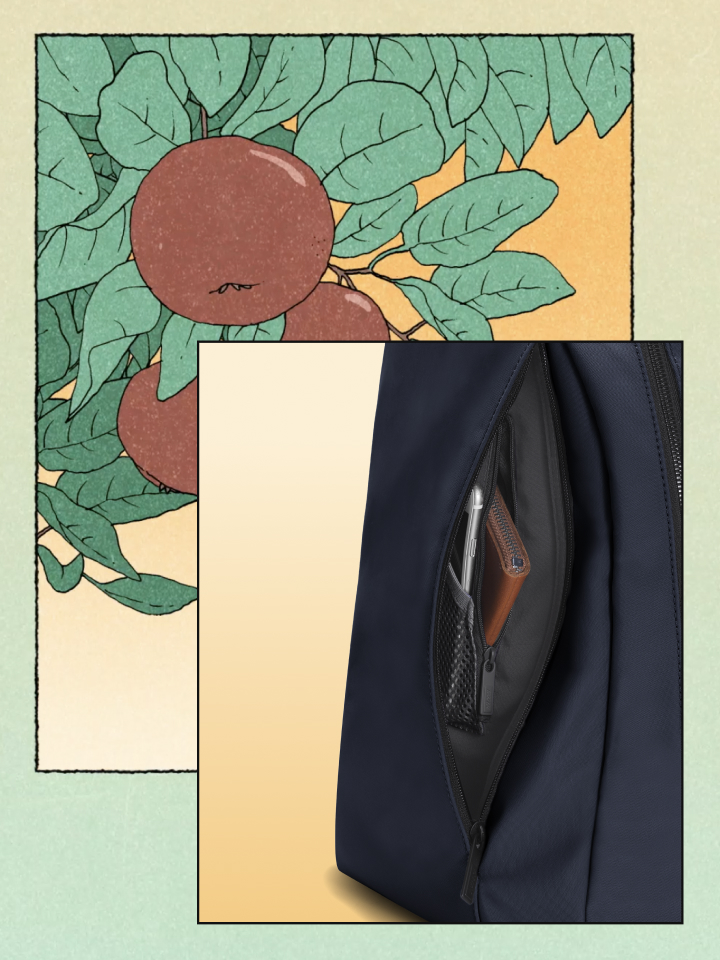
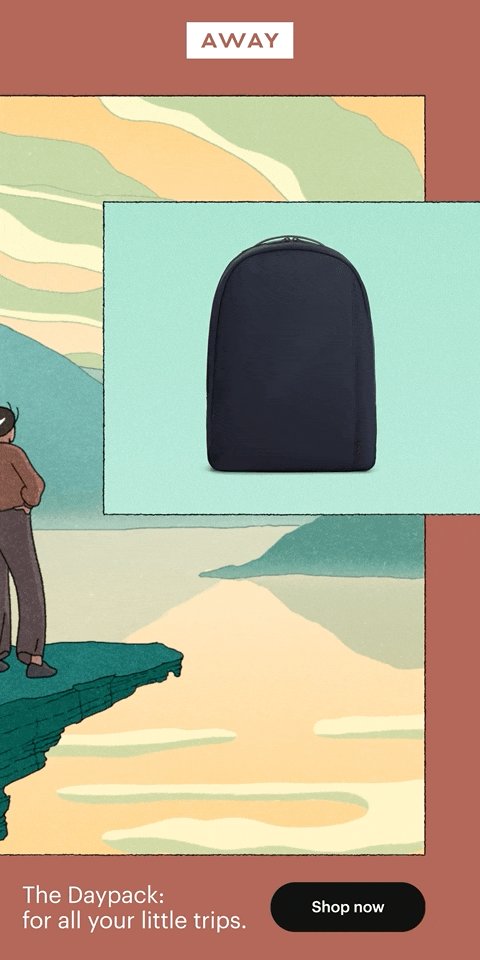
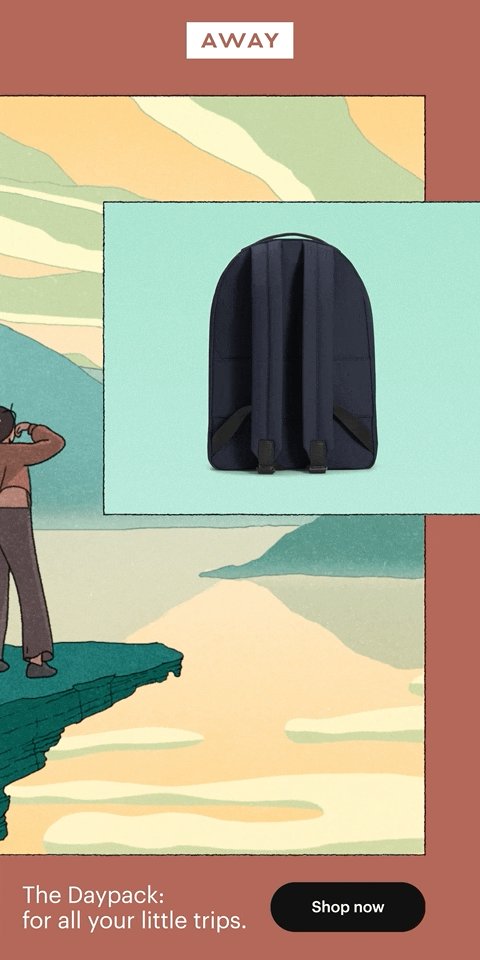
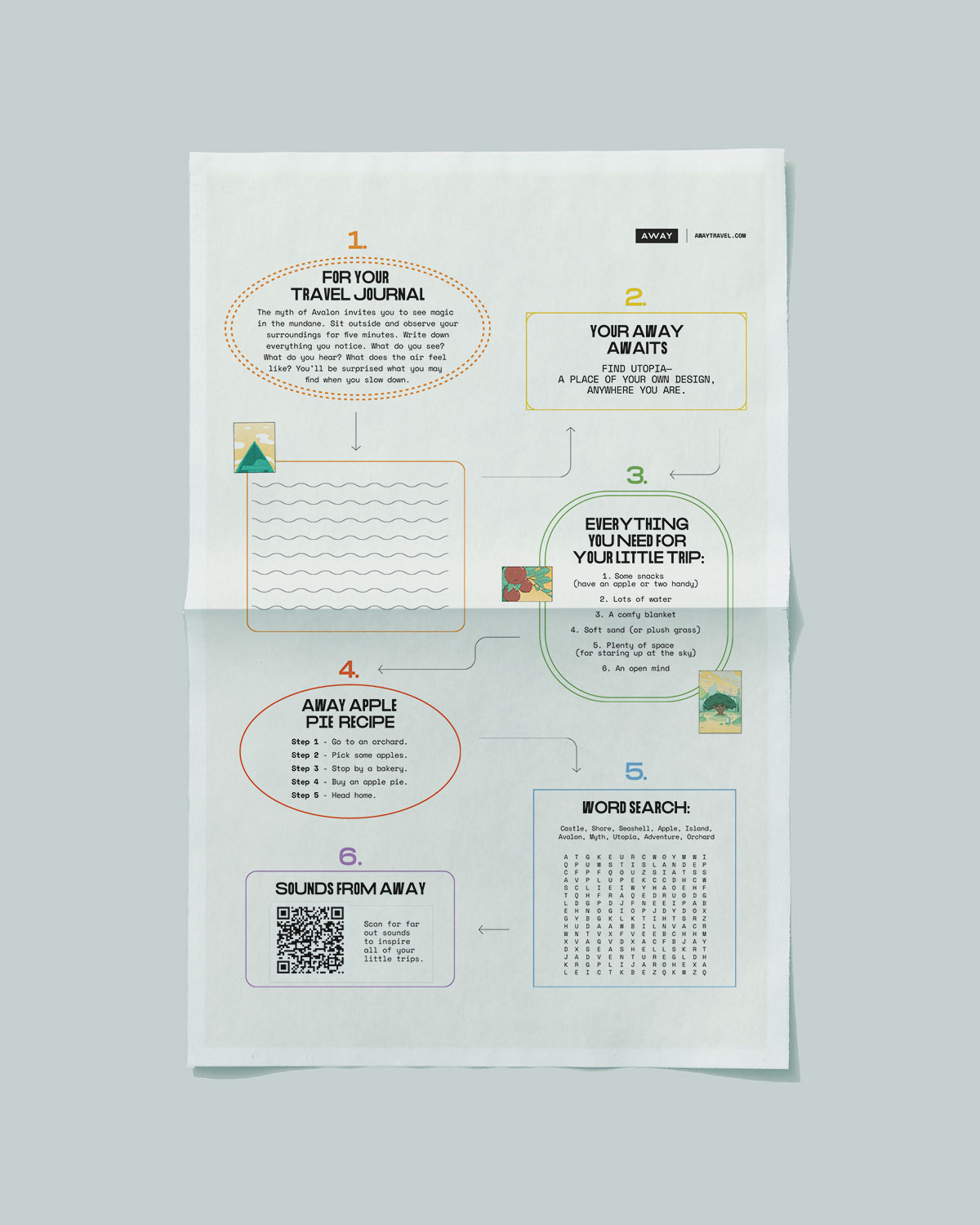
— For All Your Little Trips


















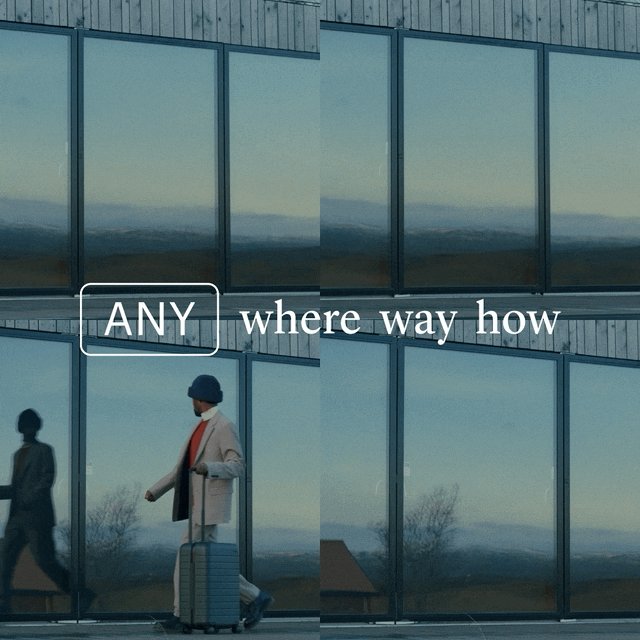
— [Any] where way how






— Travel Palette




















— Fing luggage. Go travel.
— How Artists See The World